Salah satu fitur terbaru blogger adalah Templates Designer. Dengan fitur ini memungkinkan kita dalam membuat/memodifikasi templates. Dengan fitur ini anda bisa mengatur tata letak/layout blog anda dengan mudah, mengganti design blog anda, dll. Oke tidak usah panjang lebar, mari kita bahas fitur terbaru ini satu per satu :
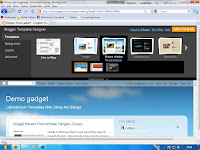
1. Silahkan Log in ke blog anda > Design > Templates Designer
2. Jika Sudah, mari kita bahas satu per satu fitur dan fungsinya

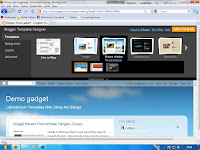
Templates : Di sini anda bisa memilih templates sesuai keinginan anda. Ada 6 templates tersedia dan di setiap templates masih terbagi beberapa model lagi. Untuk contoh saya akan menggunakan templatesPicture Windows
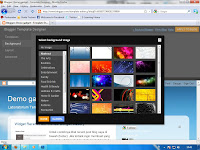
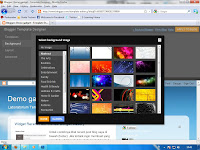
 Background : Setelah anda memilih templates, anda dapat memilih background sesuai keinginan. Klik Background Image untuk memilih background. Ada 19 tema background, dan di setiap tema terdapat banyak background yang bisa anda pilih.
Background : Setelah anda memilih templates, anda dapat memilih background sesuai keinginan. Klik Background Image untuk memilih background. Ada 19 tema background, dan di setiap tema terdapat banyak background yang bisa anda pilih.
 Ini adalah tampilan yang akan muncul saat anda mengklik Background Image
Ini adalah tampilan yang akan muncul saat anda mengklik Background Image
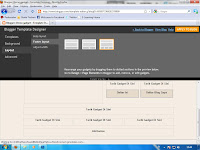
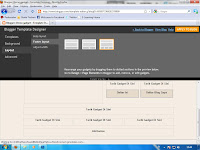
 Layout : Layout terbagi menjadi 3, dan yang ini adalah body layout. Body Layout ini berfungsi untuk mengatur tata letak blog anda di bagian sidebar dan posting. Dengan ini anda dapat mengatur model sidebar dengan mudah.
Layout : Layout terbagi menjadi 3, dan yang ini adalah body layout. Body Layout ini berfungsi untuk mengatur tata letak blog anda di bagian sidebar dan posting. Dengan ini anda dapat mengatur model sidebar dengan mudah.
 Layout bagian ini adalah footer layout. Di sini anda dapat mengatur jumlah dan model footer dengan mudah. Misalnya anda ingin membuat footer anda 1 kolom, 2 kolom, atau 3 kolom sekalipun.
Layout bagian ini adalah footer layout. Di sini anda dapat mengatur jumlah dan model footer dengan mudah. Misalnya anda ingin membuat footer anda 1 kolom, 2 kolom, atau 3 kolom sekalipun.
 Layout ke tiga adalah adjust width. Di sini anda dengan mudah dapat mengatur lebar blog anda secara keseluruhan dan lebar sidebar juga.
Layout ke tiga adalah adjust width. Di sini anda dengan mudah dapat mengatur lebar blog anda secara keseluruhan dan lebar sidebar juga.
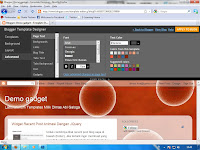
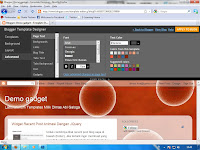
 Advanced : Di sini anda dapat mengatur segalanya seperti model text, warna text, penambahan CSS, dan lain-lain. Daftar Advanced berbeda-beda sesuai templates yang anda pilih tadi. Karena saya memilih model Picture Windows saya akan membahas Advanced ini saja.
Advanced : Di sini anda dapat mengatur segalanya seperti model text, warna text, penambahan CSS, dan lain-lain. Daftar Advanced berbeda-beda sesuai templates yang anda pilih tadi. Karena saya memilih model Picture Windows saya akan membahas Advanced ini saja.

Templates : Di sini anda bisa memilih templates sesuai keinginan anda. Ada 6 templates tersedia dan di setiap templates masih terbagi beberapa model lagi. Untuk contoh saya akan menggunakan templatesPicture Windows






- Page Text : Berfungsi untuk mengatur jenis font, warna text, ukuran, dan juga model seperti bold / italic
- Backgrounds : Berfungsi untuk mengatur warna background di bagianouter, header, dan post.
- Links : Berfungsi untuk mengatur warna link. Link Color adalah warna link sebelum di klik, Visited Color warna link setelah/sudah pernah di klik, Hover Color warna link saat di sentuh mouse.
- Blog Title : Untuk mengatur jenis, ukuran, model, dan warna font judul blog (header)
- Tabs Text : Beberapa dari anda mengukin belum tau tabs text. Tabs Text adalah gadget yang terletak di antara header dan isi blog. Ini berfungsi untuk mengatur jenis, ukuran, model, dan warna font pada tabs.
- Tabs Background : Untuk mengatur background tabs. Background Color untuk background gadget. Selected Color ini berfungsi untuk mengatur warna background tabs yang sedang di pilih. Maksudnya yang di pilih adalah jika anda menggunakan Pages blogger dan di letakan di bagian tabs.
- Post : Title Font untuk mengatur font judul post. Footer Text untuk mengatur warna pada bagian footer post/bawah post. Border Color untuk mengatur warna garis tepi post.
- Gadgets : Title Font untuk mengatur jenis font pada judul sidebar/gadget. Title Color untuk mengatur warna judul sidebar/gadget
- Footer : Text Color untuk mengatur warna text di bagian footer. Gadget Title Color untuk mengatur warna pada judul gadget di bagian footer
- Footer Link : sama dengan link, hanya yang ini untuk mengatur link bagian footer saja.
- Add CSS : Ini berguna jika anda ingin menambah, menghapus, dan memodifikasi CSS pada templates anda
